
Visual Studio Code로 tailwindcss를 사용할 때 유용한 플러그인을 소개합니다.
prettier-plugin-tailwindcss를 설치하면 공백제거, 클래스 정렬 등 다양한 기능을 제공해 줍니다.
설치방법
1. Tailwindcss 설치
npm install -D tailwindcss postcss autoprefixer concurrently2. Plugin 설치
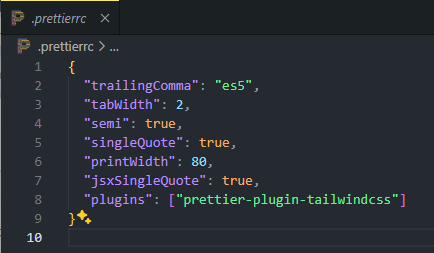
npm install -D prettier prettier-plugin-tailwindcss3. .prettierrc 파일 생성 및 내용 추가
"plugins": ["prettier-plugin-tailwindcss"].prettierrc 파일을 루트 경로에 생성해 주고 위 코드를 삽입해 줍니다.


4. Reload Window
위 설치 및 파일생성 과정을 다 마친 후 명령 팔레트(Ctrl + Shift + p) 'Reload Window)를 통해 VSCode를 다시 로드하면 마침내 플러그인을 사용할 수 있습니다.

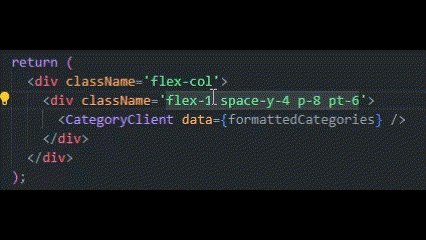
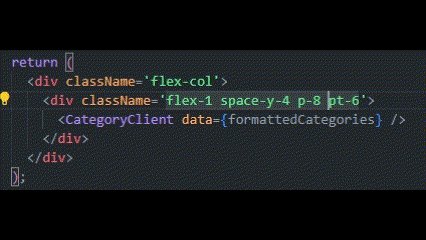
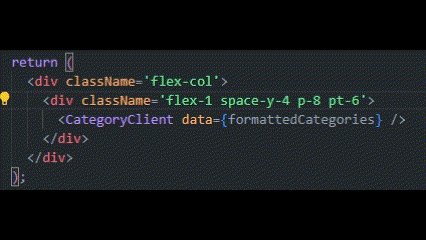
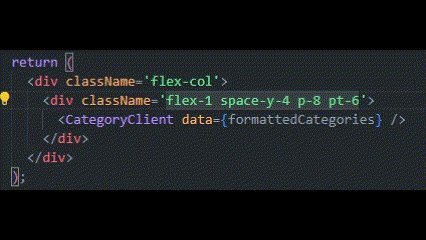
5. 결과

끝.

[reference]
GitHub - tailwindlabs/prettier-plugin-tailwindcss: A Prettier plugin for Tailwind CSS that automatically sorts classes based on
A Prettier plugin for Tailwind CSS that automatically sorts classes based on our recommended class order. - tailwindlabs/prettier-plugin-tailwindcss
github.com
Why can't Prettier find the "prettier-plugin-tailwindcss" plugin on a Remix app?
Background I'm trying to setup a Remix app using Tailwind CSS for styling and Prettier for styling. Recently the Tailwind team released their official classes-sorting plugin but for some reason Pre...
stackoverflow.com