
오늘도 열심히 다른 사람들의 소스코드를 복붙하며 내꺼로 날치기(?)를 하고있었다.
`$.ajax`를 사용하여 데이터를 저장하는 로직을 구현하고 있을때였다.
다른 사람(내가 만든걸지도 모르지만)의 소스코드에서 복붙을 하고 `GET`을 `POST`로 바꾸려던 찰나에 문뜩 의문이 들었다.
어떤 코드에는 `type : 'GET'` 이라고 적혀있고 또 다른 코드에는 `method : 'GET'` 이라고 적혀있는거였다.
맨날 복붙만 하다가 이제와서 보니까 뭔가 다른것이다.
분명 같은 기능인거같은데 이름이 다르다..!
그래서 api 문서를 찾아봤다.


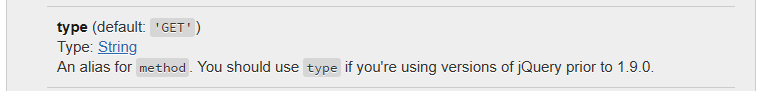
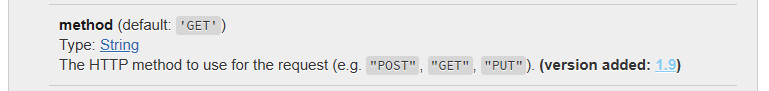
type과 method는 jQuery에서 Ajax 요청을 보낼 때 사용되는 속성으로 서로 동의어다.
jQuery 1.9.0 이전 버전에서는 `type`를 사용하고 이후 버전에서는 새로 추가된 `method`를 사용하는 것이 권장된다.
결론은 같은 기능을하지만 버전에 따라 다르게 표기될 뿐이였다.
그래서 이제는 혼동하지않고 되도록이면 `method`를 사용하기로 했다.
그리고 잘 모르시는 분들을 위해 간단한 사용 예제도 작성해보았다.
$.ajax({
url: "https://api.example.com/data",
method: "POST",
data: {
name: "Aaron",
age: 31
},
success: function(response) {
// 요청이 성공한 경우 처리할 로직
console.log(response);
},
error: function(xhr, status, error) {
// 요청이 실패한 경우 처리할 로직
console.log(error);
}
});다음엔 `success`와 `done`의 차이에 대해 알아보겠다.
https://daddydontsleep.tistory.com/76
[jQuery; 제이쿼리] Ajax에서 success와 done의 차이점 (Deferred 객체)
저번 시간(type와 method의 차이)에 이어서 궁금한걸 계속 해결해보겠다. 이전글이 궁금하신분들은 아래 링크 참조 부탁드립니다. https://daddydontsleep.tistory.com/75 [jQuery; 제이쿼리] Ajax - type / method 차
daddydontsleep.tistory.com
끝.

[reference]
jQuery.ajax() | jQuery API Documentation
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
javascript - What is the Diff between type and method in ajax - Stack Overflow
What is the Diff between type and method in ajax
HI i have used both the things in my experience i was thinking method and type both are POST and GET methods. But seems like they are not similar.? if i use type it is working i am serializein...
stackoverflow.com
초보 개발자들을 위한 AJAX에 대한 정리 | Mambo (kdevkr.github.io)
초보 개발자들을 위한 AJAX에 대한 정리
본 글은 https://github.com/kdevkr/spring-demo-ajax 에서 제공했던 정보입니다. 들어가며 웹 서비스를 만들 때 자주 사용되는 비동기 통신 기술인 AJAX를 스프링 프레임워크와 연계하여 활용하는 다양한 방
kdevkr.github.io
kdevkr/spring-demo-ajax: Example of AJAX with Spring Boot (github.com)
GitHub - kdevkr/spring-demo-ajax: Example of AJAX with Spring Boot
Example of AJAX with Spring Boot. Contribute to kdevkr/spring-demo-ajax development by creating an account on GitHub.
github.com
'Javascript > jQuery' 카테고리의 다른 글
| [jQuery; 제이쿼리] Ajax에서 success와 done의 차이점 (Deferred 객체) (0) | 2023.12.14 |
|---|---|
| [jQuery; 제이쿼리] input radio 값 설정 가져오기 (0) | 2022.12.20 |

